Gatsby の 新しい Google Analytics 対応
目次
Gatsby の 新しい Google Analytics 対応
Gatsby を 新しい Google Analytics ( App + Web ) へ対応させた話です。
結論としては、下記の Issue を元に対応出来たので、顛末を記録に残します。 Not updated for New Google Analytics - GitHub
新しい Google Analytics ( App + Web ) とは?
『Google Analytics ( App + Web )』 や 『Google Analytics 4 property』 『GA4』 と呼ばれる新しい Google Analytics です。
App や Web をまとめて管理出来るようになりました。 簡単な見分け方としては、『トラッキングID』(UA-000000) で管理されていたものから、『測定ID』(G-000000) で管理されるものに変わっております。
Google アナリティクス 4 プロパティへのアップグレード - Google
従来のものと読み込むライブラリが別であり、互換性がないことから Gatsby などの Google Analytics用のライブラリが動かなくなっております。
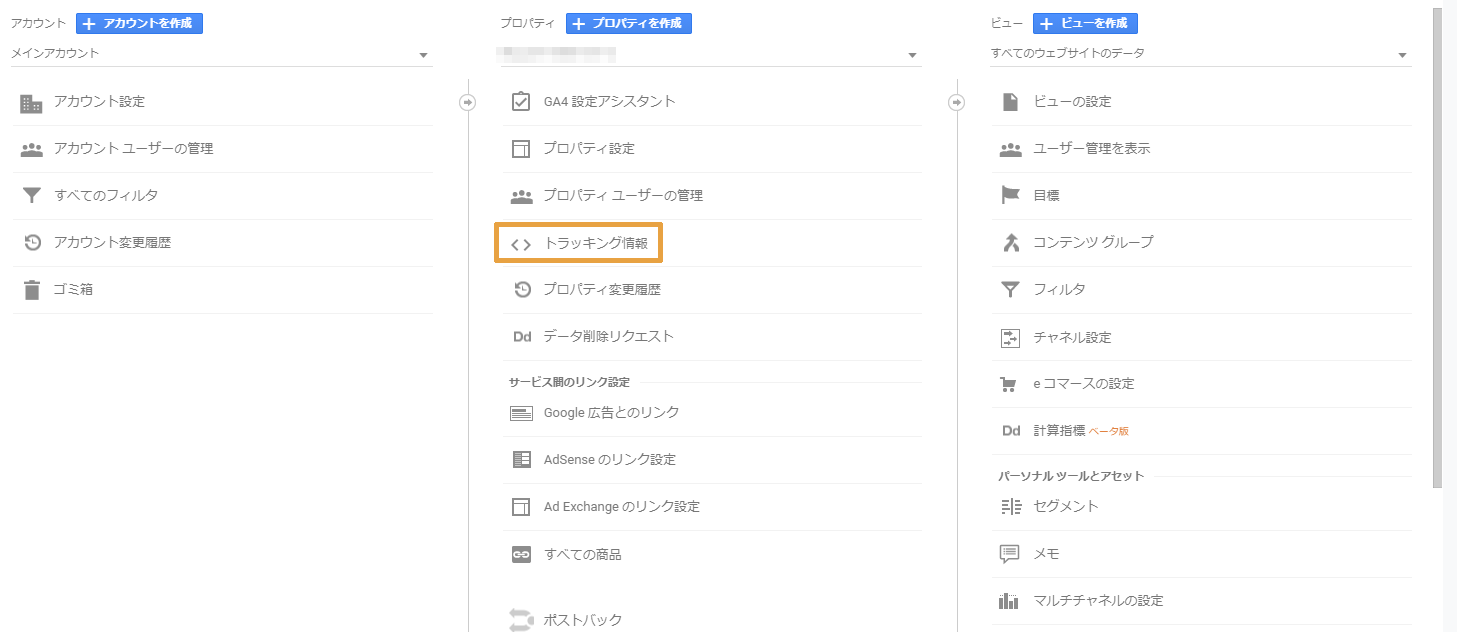
従来の Google Analytics
管理画面の見た目
トラッキング情報という UA-00000000 を確認する項目がある

従来の取り込みコード
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->新しい Google Analytics (GA4)
管理画面の見た目
データストリームという Webサイトなどの配下に、測定ID (G-00000000) を管理する項目がある。

新しい取り込みコード
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-00000000"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-00000000');
</script>上記の通り、ソースコードレベルで互換がないことが分かります。 この違いにより、 Google Analytics 用 Plugins が機能しなくなることが原因でトラッキングができなくなります。
具体的に、Gatsby の Plugin から下記のものを試しましたが、利用できませんでした。
- gatsby-plugin-google-analytics - Gatsby
- gatsby-plugin-google-tagmanager - Gatsby
- gatsby-plugin-google-marketing-platform - Gatsby
解決方法
gatsby-plugin-gtag というライブラリを使うことで、トラッキングが可能となりました。
こちらのライブラリは、上記で言う『新しい取り込みコード』に相当するコードを生成します。
使い方
- ライブラリのインストール
gatsby-config.jsの更新 となります。
ライブラリのインストールは npm で可能です。
npm install --save gatsby-plugin-gtag次に、gatsby-config.js を更新します。
// gatsby-config.js の該当箇所を追記
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-gtag`,
options: {
// Web用の 測定IDを入力
trackingId: `G-00000000`,
// headに付ける
head: true,
},
},
],
}上記で可能となっております。
gatsby-plugin-google-analytics の注意事項にあった、 plugins 先頭に付与する注意書きはなくなっておりますが、念の為先頭につけて動作しております。
以上で、新しい Google Analytics を Gatsby で使うことが可能となります。
まとめ
Gatsbyjs で新しい Google Analytics を使う際は、 gatsby-plugin-gtag を利用すことで可能です。
なお。本件の調査時間は 6時間程かかりました。 まだ日本語で情報がない上、英語でも情報が全然なく、本課題を扱う Issue にたどり着くまで時間がかかりました。 Not updated for New Google Analytics - GitHub
GitHub Issue や海外掲示板などで解決策を調べるのが苦手な方も多いですが、有益な情報も多いので調べるクセを付けてみましょう。
以上
本サイトの記事について
本サイトの記事は、プログラミングだけでなく、雑多な雑学を多く配信しております。
もしよろしければ、ほか記事も閲覧いただけますと幸いです。